Props are enter facts to components, they're often primitive values or objects. They are unidirectional, which suggests props can solely be exceeded down from mother or father to child. We can give them in JSX with a naming conference corresponding to HTML tag attributes. The youngster elements be given all of the furnished props within the props object. In class established elements we will attain them in this.props, in purposeful elements they're exceeded as parameters, and we will extract them from there. Previously, purposeful elements have been referred to as stateless components.
Only class constituents have been used for state administration and lifecycle methods. In react, Virtual DOM is a node tree that has lists of components and their attributes, content material as object and their properties. It updates the node tree in response to a mutation within the info model. Short for properties, Props are arguments handed into React components. Props settle for arbitrary inputs and return React components detailing what must be displayed on the screen.
Props preserve a unidirectional information movement and are solely handed down from the father or mother part to the kid elements all because of the application. A little one part can certainly not ship a prop returned to the father or mother component. Static rendering is used to render react elements to static HTML. But this doesn't have entry to React lifecycle methods.
The React.Component and React.PureComponent differ within the shouldComponentUpdate() React lifecycle method. This procedure decides the re-rendering of the element by returning a boolean worth . In React.Component, shouldComponentUpdate() procedure returns true by default. But in React.PureComponent, it compares the differences in state or props to re-render the component.
The pure component enhances the simplicity of the code and efficiency of the application. A Virtual DOM is a light-weight JavaScript object which is an in-memory illustration of factual DOM. It is an middleman step between the render operate being referred to as and the airing of components on the screen.
It is analogous to a node tree which lists the elements, their attributes, and content material material as objects and their properties. JavaScriptobject which initially is simply the copy of the actual DOM. It is a node tree that lists the elements, their attributes, and content material material as Objects and their properties.
React's render operate creates a node tree out of the React components. It then updates this tree in response to the mutations within the info mannequin which is attributable to numerous actions achieved by the consumer or by the system. It is immutable Properties of React, In one different phrase you can't change the worth of props. They are continuously handed down from the mum or dad to the kid ingredients all by using the application.
We may additionally say, Props are communication channel of two totally different component. It is making use of to render the dynamically generated info and serving to to keep up the unidirectional info flow. A digital DOM is an easy JavaScript object that's the precise copy of the corresponding genuine DOM. It could very well be regarded as a node tree that consists of elements, their attributes, and different properties.
Using the render operate in React, it creates a node tree and updates it founded on the alterations that show up within the info model. These alterations are often triggered by customers or the actions brought on by the system. They are read-only elements which have to be stored pure i.e. immutable.
This assist in sustaining the unidirectional knowledge stream and are basically used to render the dynamically generated data. Generally you'd use ReactDOM.render() as soon as in your App to render the highest degree component, all different ingredients will probably be youngsters to the highest degree component. A react element goes even though a few mounting and updating lifecycle methodology and decides to render the info within the render function.
Any JSX code that you simply write in render() way is changed to React.createElement earlier than it can be rendered into the DOM. All React purposes commence at a root DOM node that marks the portion of the DOM that may be managed by React. When React is known as to render the factor tree it can first want the JSX in code to be changed into pure JavaScript. Uncontrolled ingredients act extra like conventional HTML kind elements. The statistics for every enter factor is saved within the DOM, not within the component.
Instead of writing an occasion handler for your whole state updates, It makes use of ref to retrieve values from the DOM. Refs grant a approach to entry DOM nodes or React parts created within the render method. If the aspect requires state or lifecycle methods, then use class parts in any different case use perform components.
State in React is the guts of the application, which is used to keep up the element degree facts in addition to the worldwide state for the full application. The object of the State is mutable which suggests we will replace the state worth over a interval of time. Stateless or Functional element doesn't include the state object and it follows purely a purposeful strategy whilst creating the component. Keep in thoughts that a purposeful element can not keep an inner state object in contrast to a Stateful component, however it surely can use props that allows you to populate facts in a webpage. Using JavaScript with XML makes it extra helpful whilst creating an internet purposes employing React.
By utilizing JSX, we will embed code of JavaScript with HTML comfortably which permits us to administer errors, inline expressions, conditions, etc. Using Component, we will have HTML markup and enterprise logic in a single file in order that it could be a extra manageable part in an effort to replace anything. And of the principle benefit is that JSX will be comfortably utilized by simply utilizing curly braces in our JSX file and we're good to go. As per the official definition, React Hooks means."Hooks permit you to use state and different React functions with out writing a class.
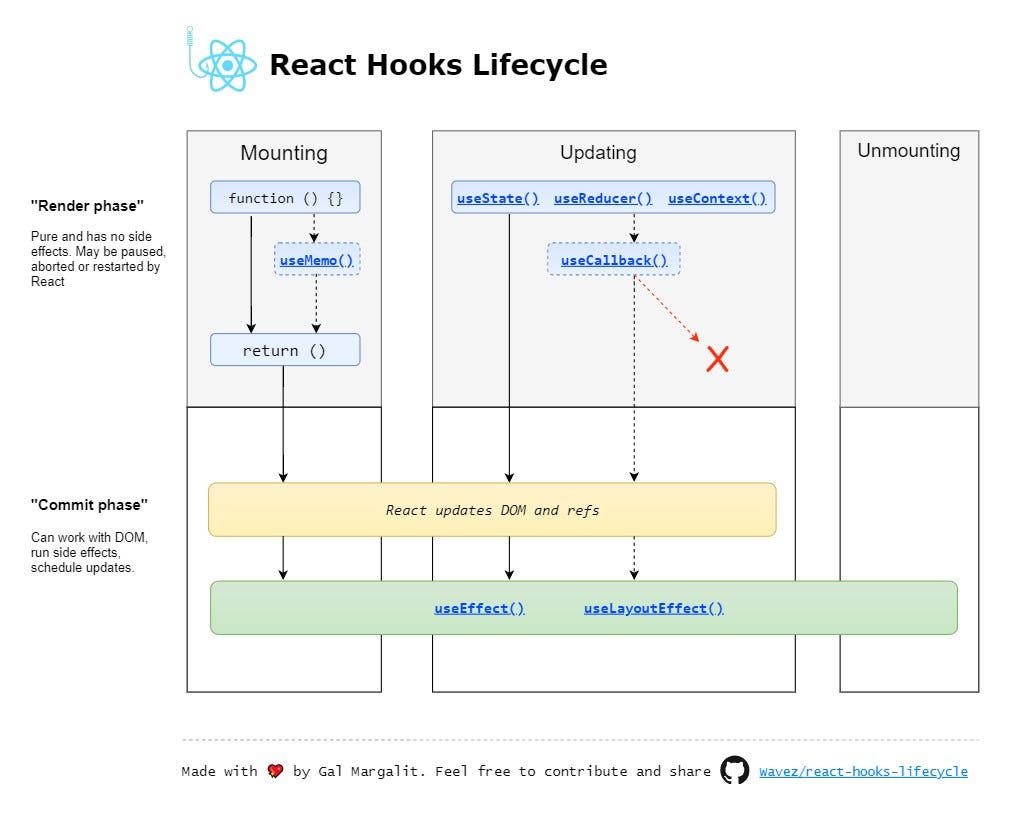
One of the updates in Hooks is that we will write the state and replace it even inside a single line of code. Apart from utilizing state within the operate component, we will even entry distinct lifecycle hooks utilizing useEffect. The container is an off-the-cuff time period for a React half that's related to a redux store.
Containers settle for Redux state updates and dispatch actions, and so they typically don't render DOM elements; they delegate rendering to presentational toddler components. The Effect hook lets us carry out unwanted part results in practical components. It helps us to steer clear of redundant code in several lifecycle strategies of a category component. The practical aspect within the ReactJS is the plain JavaScript which accepts the props like an argument and converts and returns them within the shape of React element.
The class half requires a simple extension with the React program and inside class components. In such cases, the Hooks will be utilized because the useful components. React makes use of a digital DOM to trace differences within the doc object model, and solely updates the modified elements within the important DOM. It helps equally client-side and server-side rendering and it makes use of unidirectional information move with props. We can create composable or reusable UI components with it.
Container is an off-the-cuff time period for a React aspect that's connect-ed to a redux store. Containers acquire Redux state updates and dispatch actions, they probably typically do not render DOM elements; they delegate rendering to presentational infant components. Rendering is any time a operate aspect will get referred to as (or a class-based render process will get called) which returns a set of guidance for creating DOM. Render() operate can be invoked each time rerendering occurs within the component. It might ensue both as a result of a state change or a prop change.
In react once we use class structured ingredients we get entry to lifecycle methods. But once we would like use a purposeful part and in addition we wish to make use of lifecycle methods, then making use of useEffect() we will implement these lifecycle methods. Being a React.js knowledgeable is one factor and cracking a React JS interview extraordinarily another. If you should get as a result of the hardest of interviews, begin practising the ReactJS interview questions and solutions listed here. Prepare earlier and land your dream profession as a Frontend Developer, JavaScript developer and so on.
In React, it can be used to establish which gadgets have changed, updated, or deleted from the Lists. It is beneficial once we dynamically created parts or when the customers alter the lists. It additionally helps to find out which parts in a set must be re-rendered in preference to re-rendering your complete set of parts each time. Stateful Component or Class-based element might be created making use of ES6 class which is among the options in ES6.
Basically stateful part in React consists of the interior state object which is used to administer part degree info for the rendering purpose. So each time the state of the category can be changed, at the moment the render () methodology additionally re-renders its JSX/HTML content. In the above example, for practical components, we use hooks to administer the state.
If you write a operate element and realise you could add some state to it, within the past you needed to transform it to a category component. Now you would like to use a Hook contained within the prevailing operate element to administer the state and no must transform it into the Class component. Instead of Classes, one can use Hooks within the Functional element as this can be a a lot more straightforward method of managing the state.
Hooks can solely be utilized in practical components, not in-class components. React helps two kinds of components, class elements and practical components. A practical part is a plain JavaScript perform that returns JSX. A class part is a JavaScript class that extends React.Component and returns JSX inside a render method. Hooks allow you to make use of state and different React functions with out writing a class. These in-built capabilities builders to make use of state and lifecycle techniques inside practical components.
By making use of Hooks, you possibly can wholly circumvent making use of lifecycle methods, like componentDidMount, componentDidUpdate, and componentWillUnmount. Props are the shorthand identify given to properties in React. Props are read-only elements which are immutable in nature. In an application, props comply with a hierarchy that's handed down from moms and dads to youngster components. This is completed to make definite that there's solely a single directional circulation in facts in any respect times. A shop is a JavaScript object which might maintain the application's state and supply several helper techniques to entry the state, dispatch actions and register listeners.
The whole state/ object tree of an software is saved in a single store. As a results of this, Redux is quite hassle-free and predictable. We can cross middleware to the shop to deal with processing of knowledge in addition to to maintain a log of varied actions that change the state of stores. When we render a number of elements dependent on arrays, we use key props.
Keys assist React determine which gadgets have changed, are added, or are removed. Most in many instances you'd use IDs out of your info as keys.When you don't have secure IDs for rendered items, you might use the merchandise index as a key as a final resort. You shouldn't use indexes for keys if the order of things might change. A element alternatively could be declared in a number of completely different ways. It could be an ES6 class with a render procedure or an easy function.
Components can have an inside state in contrast to elements.In equally circumstances it takes its enter object referred to as props and returns a JSX tree. The "Virtual DOM" is the image of the important DOM, in that it's a tree-like shape stored in-memory, the place React parts are represented as objects. This tree has most of the identical properties because the important DOM with no the facility to vary what's on the screen. It is a javascript object representing constituents in your software which may be up to date in a timely fashion and effectively by React. They are single values or objects containing a set of values exceeded to constituents on creation making use of a naming conference the image of HTML-tag attributes. They are info exceeded down from a dad or mum factor to a toddler component.
We can cross middleware to the shop to manage the processing of knowledge in addition to to maintain a log of varied actions that change the state of stores. At the top of the comparability between Real DOM and Virtual DOM, the newly up to date DOM will probably be rendered into the browser. For example, in a category component, we'd implement componentDidMount and write code to set-up a brand new net socket connection.
As real-time net socket info trickles in, state is updated, and, in turn, the render lifecycle process is run to replace the UI. When the part is not needed, we shut the online socket connection by implementing componentWillUnmount. Props, on the opposite hand, are a component's configuration. Think of them because the best means for the elements to speak with every other.
They are acquired from the above element and immutable so far because the element receiving them is concerned. A element isn't ready to vary its props, however has to place mutually the props of its little one components. While the props are principally data, different issues would be exceeded as them as well, for example, callback functions. They are objects which decide ingredients rendering and behavior. While props are immutable, States are mutable and may change over time. States create dynamic and interactive ingredients and are accessed through the use of this.state().